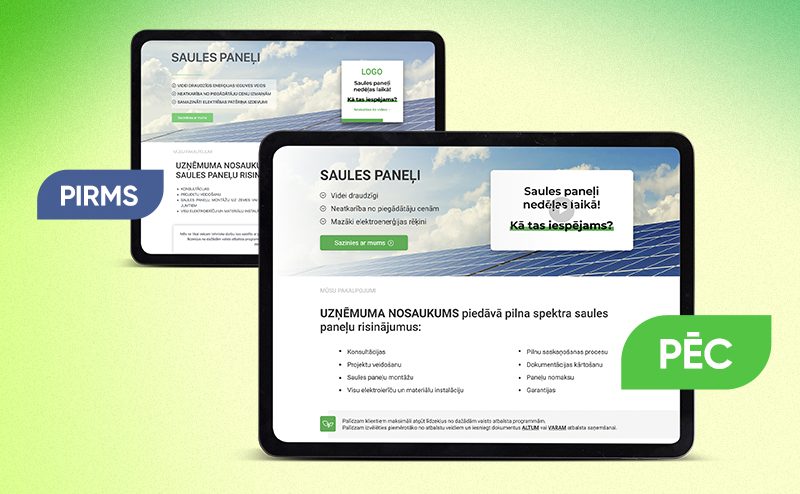
Pirms un pēc – Caps Lock – kad lietot, bet kad labāk izvairīties

Pēc nejaušības principa izvēlējāmies vienu tīmekļa vietni – šoreiz par saules paneļiem – un veicām dažus lietojamības uzlabojumus.
Kopumā mājaslapa ir pietiekami pārskatāma, un tajā ir viegli atrast vajadzīgo informāciju. Atverot lapu, šķiet, ka viss ir kārtībā, un ir grūti uzreiz saprast detaļas, kas tomēr traucē pilnībā izbaudīt tās lietojamību.

Tomēr mērķis bija parādīt, ka ir iespējams veikt būtiskus uzlabojumus, veicot nelielas izmaiņas, nemainot vietnes struktūru un saturu.
Uzlabotie elementi:
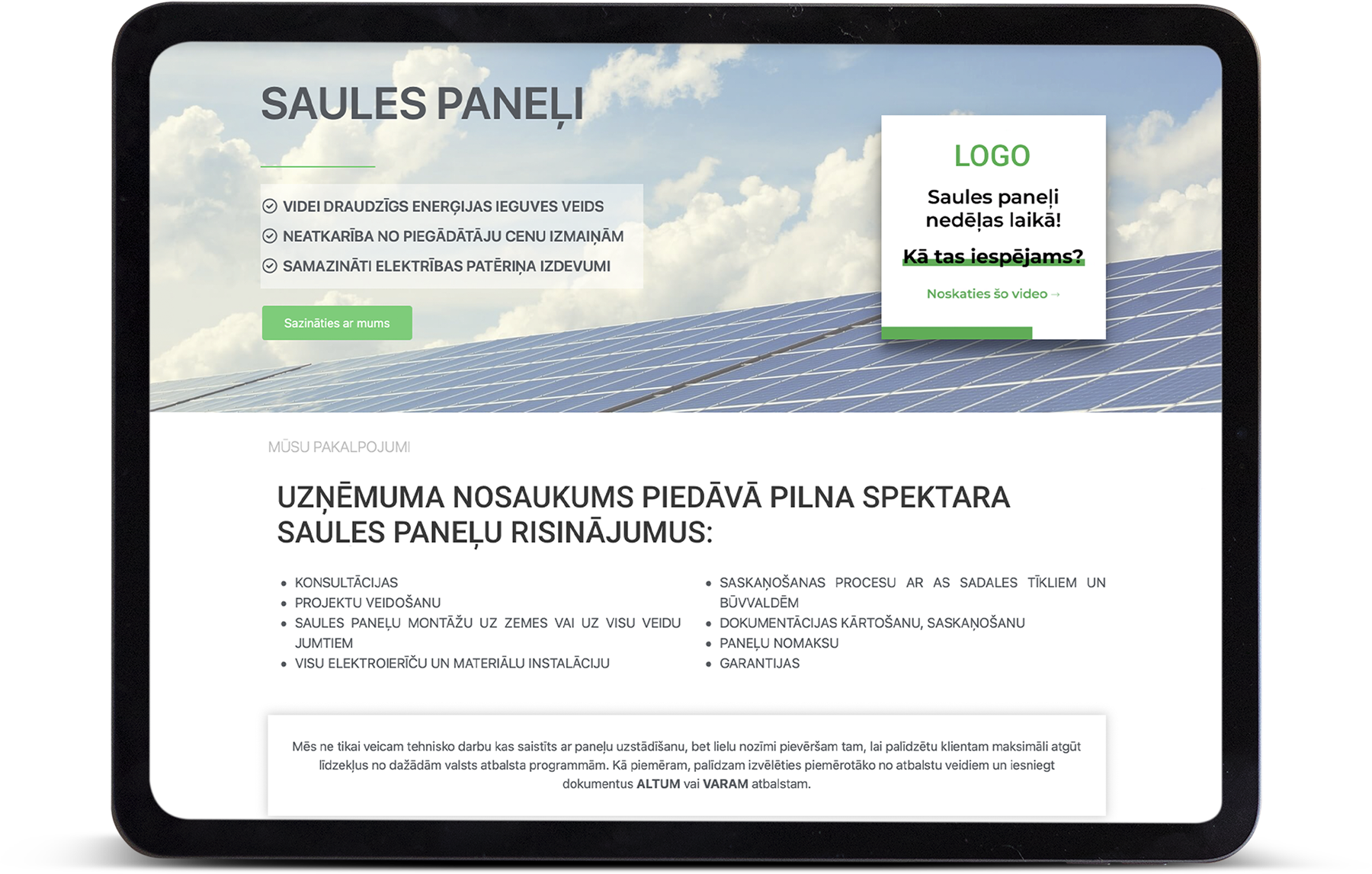
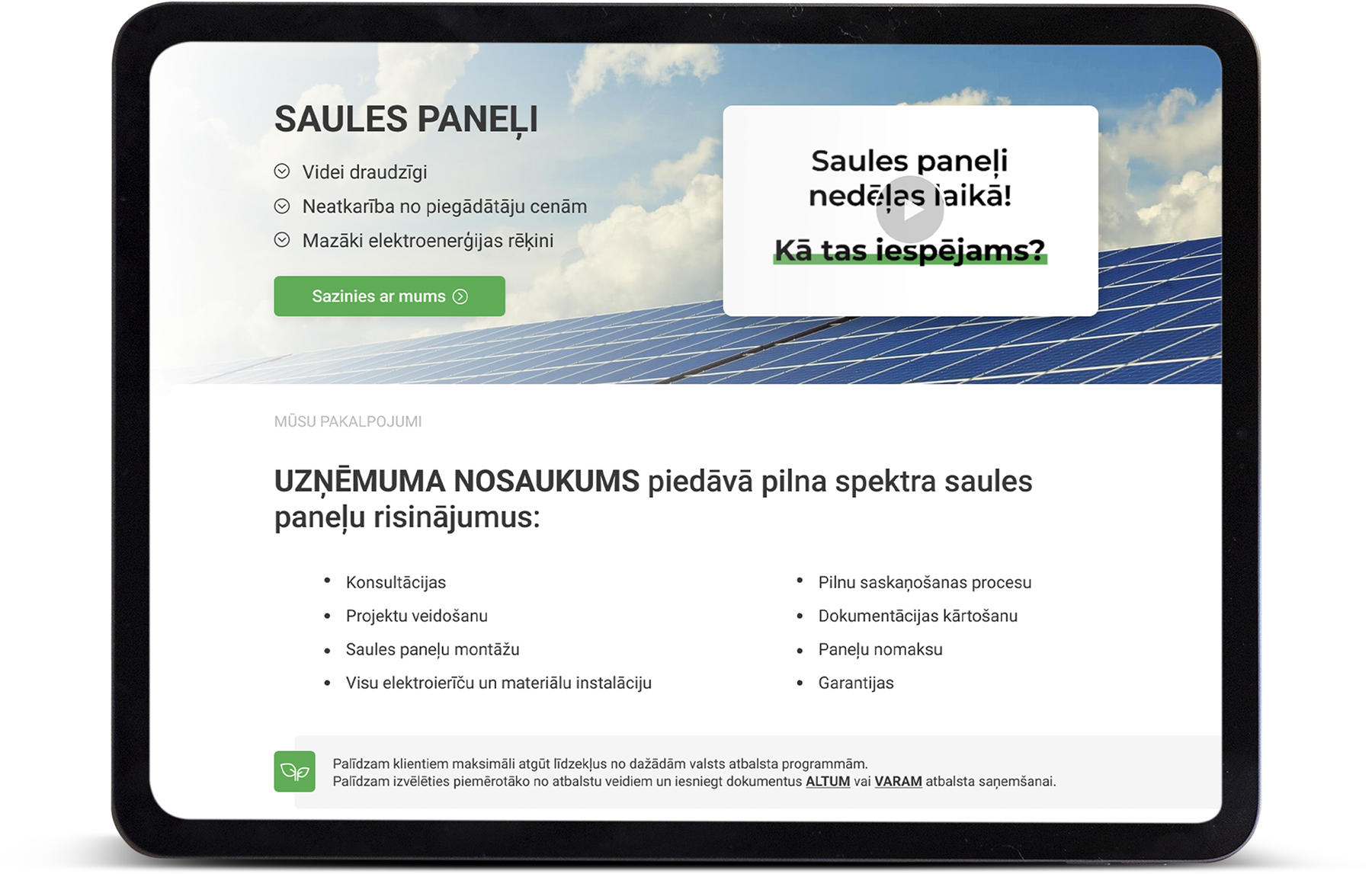
1. Samazināta CapsLock izmantošana. Lietojot CapsLock daudzos garos virsrakstos vai apakšvirsrakstos, kas ir garāki par vienu vārdu, ir grūti lasīt, un lietotājs nevēlas ar to saskarties – teksts šķiet saplūdis, un iedziļināšanās tajā ir mokoša.
2. Saīsināti teksti – nevajadzīgie vārdi tika izņemti, lai lietotājam būtu pietiekami daudz laika skenēt un gūt skaidru priekšstatu par piedāvājumu. Ir pievienotas hipersaites uz ārējiem resursiem, lai ikviens interesents varētu uzreiz iepazīties ar attiecīgajām programmām. Šīs saites arī pievērš uzmanību tam, ka tekstā var būt kāda būtiska informācija.
3. Vairāk brīvā laukuma starp tekstiem.
4. Ir izņemti nevajadzīgi un apgrūtinoši rāmji un lodziņi zem tekstiem.
5. Pievienoti minimāli krāsu akcenti labākai teksta uztverei.
6. Aicinājums skatīties videoklipu ir aizstāts ar videoklipa loga attēlu, kas uzreiz rada interesi un atstāj iespaidu pat bez tekstuāla aicinājuma to noskatīties.

Vissliktākais, ko zīmols var darīt, ir pieņemt, ka pietiek tikai ar tīmekļa vietni! Tas, kā mēs sevi prezentējam savā mājaslapā, ir pirmais pakalpojums, ko mēs sniedzam, jo lietotāja pieredze ir pakalpojums!
Varbūt arī jūs interesē, kā ar minimālām izmaiņām varētu uzlabot savu vietni?




